Almost any game will have to display some text sooner or later. Sparrow makes it easy to do so:
There are quite a number of different fonts already available on the iPhone. Click on the following image to get a bigger view of the fonts and their names.
Bitmap Font Generator - BMFont - AngelCode.com. 1001 Free Fonts offers a huge selection of free fonts. Download free fonts for Windows and Macintosh. Bitmap font generator. Does everything you need to produce new bitmap fonts. New System Fonts — Make your own Windows screen fonts by creating a new TrueType or Type 1 font in any outline font editor (FontLab, TypeTool or AsiaFont Studio). Then use FONmaker to make it into a screen font. Peter17 Peter17. Popular Software for Font Generator. A bitmap font creation tool that creates tightly packed font pages from TTF fonts, includes unicode support, a plugin architecture for custom exporters and previewers, and the ability to texture map created fonts. X-Fonter is an advanced font manager and font viewer for Windows that supports all font types. Font and Bitmap Generator is a piece of software for creating graphic images and fonts for the realization of user interfaces with LCDs for embedded microcontroller projects such as the 8-bit controllers from Atmel and PIC. Bitmap font generator. Does everything you need to produce new bitmap fonts. New System Fonts — Make your own Windows screen fonts by creating a new TrueType or Type 1 font in any outline font editor (FontLab, TypeTool or AsiaFont Studio). Then use FONmaker to make it into a screen font.
When you create a textfield in the way shown above, Sparrow asks Cocoa to render the text to a bitmap. The bitmap is then used as a texture, just like any other image.
Creating this texture is relatively fast, and once it is created, the textfield will be rendered very quickly - it’s just an image, after all.
However, there are times where this method is not perfect, e.g.:
- when you need different fonts than those installed on the iPhone, or fonts with fancy effects
- when you need to change the text of a textfield very often, and constantly creating new textures turns out to be too slow

Convert Ttf To Bitmap Font
That’s what bitmap fonts are for. A bitmap font is very similar to a texture atlas (see last article, only that it contains characters instead of images. Here is how a bitmap font looks like:

In addition to a texture like this, there is also an xml-file that describes which character can be found at which position in the image, and other information.
Bitmap Font Creator
To create a bitmap font, we recommend one of the following tools:
- Bitmap Font Generator by AngelCode (Windows only)
- Hiero by CokeAndCode
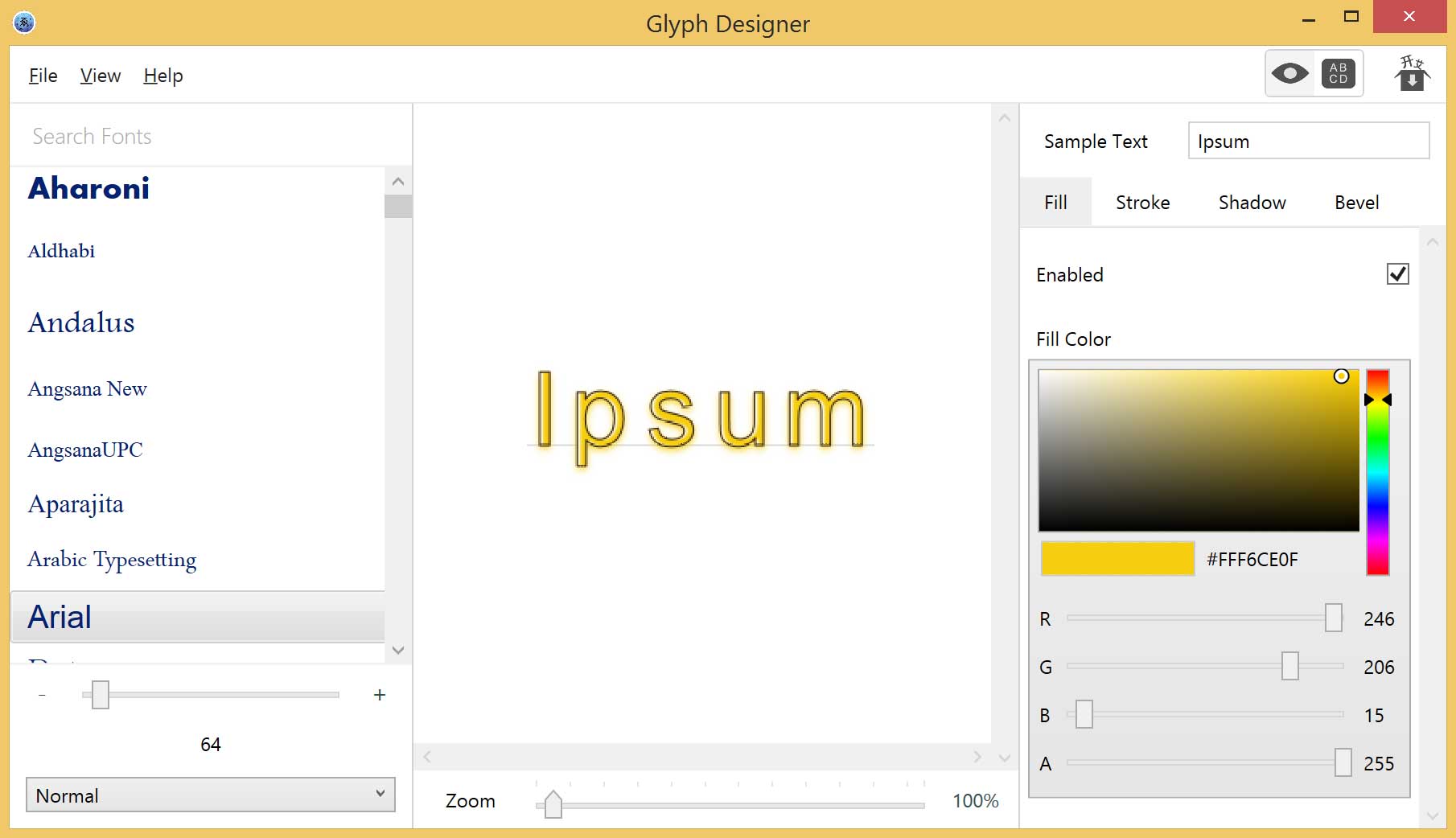
- Update (2011/06):Glyph Designer.
The tool from AngelCode has more options, but is only available in Windows. When you use it, export the font data in XML format, and the texture as a png with white characters on a transparent background (32 bit).
The second tool works in any operating system (it’s a Java application), but does not create the XML format that Sparrow requires. Kingdom come deliverance console commands add money. So you need to convert its output before being able to use it in Sparrow. For this reason, we created another small Ruby script (“hiero2sparrow.rb”) that does the conversion for you. Like the texture atlas converter, you have to get it via subversion for now, as it’s not part of the 0.7 release of Sparrow.
Now, let’s say you created your bitmap font - that means you have 2 files: “myfont.fnt” and “myfont.png”. Using this bitmap font is a little complicated. No, just kidding ;-). It could not be easier:

That’s it! When you register the bitmap font like this, you can use it just like any other font. Just set the “font”-property of a textfield to the name of the font (if you are unsure, find the “face”-attribute in the “.fnt”-file, or examine the NSString-object that is returned by the 'registerBitmapFontFromFile:'-method).
For even more speed, you can add the font image to your texture atlas, as well. In that case, you have to register the font the following way:
That should be all you need to know about bitmap fonts!