And placing monochrome bitmap image onto a canvas. Most interesting thing is an ability to export created font into a binary or text data blob acceptable for usage in an embedded system. There is a comprehensive exporting procedure with many options inside Editor. Coco is a 2017 American fantasy adventure film produced by Pixar Animation Studios and released by Walt Disney Pictures. The story follows a 12-year-old boy named Miguel who sets off a chain of events relating to a century-old mystery, leading to an extraordinary family reunion. Font In Cocos Creator there're three types of font assets supported: System font, Dynamic font and Bitmap font. System font is not include in the project, it's a special asset type that only tells the platform the game is running to provide the default font from operation system.
Hi there! Here you can find good desktop application for drawing monochrome bitmap fontsdedicated for embedded systems which have some kind of low-resolution displays. For example, LEDmatrices. By the way you may see them on a street in a form of various small information tables.Let's say, a table with next station name in a bus.
This commit was created on GitHub.com and signed with a verified signature using GitHub’s key. A Bitmap Font Creator. Brought to you by: drbizzaro. Downloads: 6 This Week Last Update: 2015-11-09.
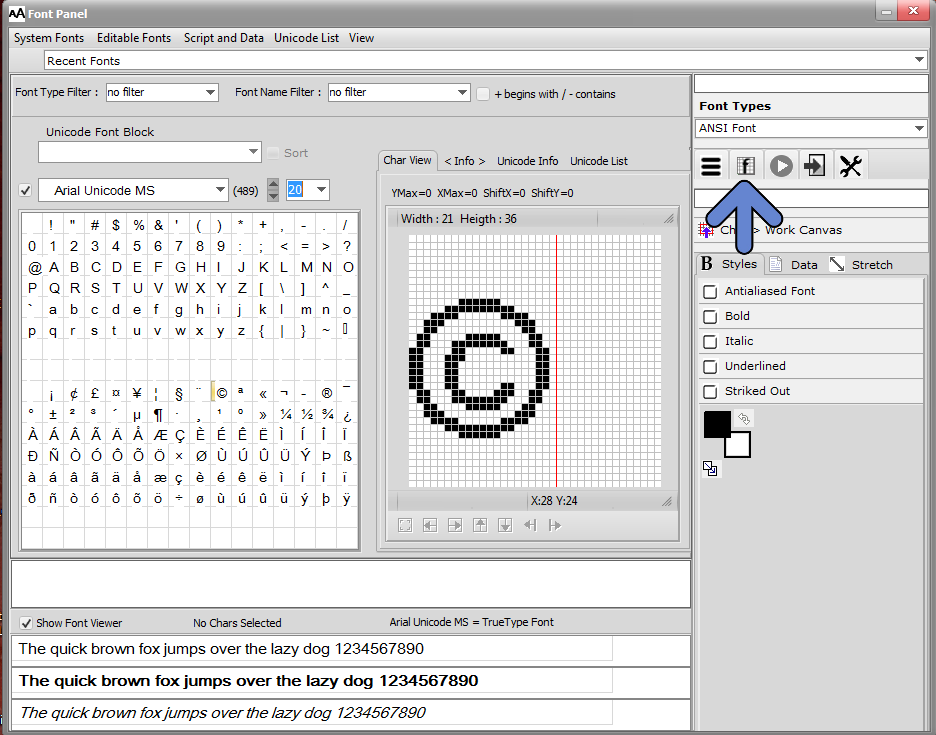
When you open the application (further - 'Editor'), you see something looking likeon a figure 1. You can load some font in specific SGFED format (link for a sample 8x8 font - below) or drawit from scratch. Or even render it from any system font currently installed. The simplest instrument for drawingof course is a pencil working pixel-by-pixel. Other instruments offer an option to move and stretch arbitraryregions on a drawing canvas (left side of the main window). And placing monochrome bitmap image onto acanvas.
Most interesting thing is an ability to export created font into a binary or text data blob acceptable forusage in an embedded system. There is a comprehensive exporting procedure with many options inside Editor.Moreover Editor can be driven from scripts to get values of separate symbols and their pixels in caseif the exporting procedure's opportunities are not enough for your purposes.
32-bit installer for Windows - Direct Download.
Sample 8x8 font - Direct Download.
The application was written originally for 32-bit Windows 98/XP in 2004-2005. Visual Studio 2003 withMFC toolkit was used in those days. Recently in 2019 I've spent some time to make refactoring andimprovement and rebuild it under fresh Visual Studio 2017 for recent versions of Windows (debuggedunder Windows 7). Despite my current position regarding MFCit's still there and the app is not cross-compiled under other operation systems. But I've checkedit under 'Wine' compatibility layer in Linux and it looks fine.
You are welcome to write me, Vyacheslav Grigoryev, about any found bugs or possible further improvements. Please use on this domain.Or contact with me by any means described in Editor's help, 'Introduction' page.The only thing which I need to mention is that the program is free software. I get no fee for it. So will work onimprovements if I have a passion. But fixing bugs has higher priority for me.
Linkedin: http://linkedin.com/in/vyacheslav-grigoryev-58360941
Fontself Maker is to creative adults what Play-Doh is to kids: an instant classic, and a really fun thing to play with.
Install it on Photoshop CC 2017 or newer, and it can even become a powerful tool ;)


Dream, then draw
Whatever crazy lettering idea you may have, just do it. Use any tool or material you want. As long as you can picture it into an image, go ahead.
Joël Boucheteil, Dinh Nguyen, Fulguro & Pierre Terrier. Gone wild.
Prepare your lettering
Once you’re done with the creative part, it’s time to import your artwork in Photoshop. If you’ve scanned or photographed your lettering, clean it a bit.
To easily remove the color background behind your letters, create a new Levels adjustment layer, pick the third Eyedropper tool in the Properties panel, and click on your image where your brightest point stands (this will set you white point). Then manually adjust with the right-side slider to fine-tune.
Once you’re done, go to Layer > Flatten Image. You now have a clean source image, with a perfect white background, ready to extract your lettering.

Cleaning your color font sources
Extract your lettering
In most cases, you’ll probably want to remove the background behind your letters. There are countless methods to do so in Photoshop, but let’s try a simple one.
No need to be an extraction ninja to enjoy clean letters. Just follow the next steps:
- Double click on your Background image in the Layers panel to turn it into a layer (this allows you to add transparency to your layer).
- Pick the Magic Wand Tool, set a Tolerance of 10, uncheck the Contiguous option and click anywhere on the white background.
- Now go to Select > Inverse to revert the selection (this will select only your lettering) and press Select & Mask… in the toolbar.
- To preview how Photoshop can extract your lettering, drag the Opacity slider to 100%, click on the image preview near the View Mode and pick the On Black mode to see your letters on a distinct background (rest assured, the output will be transparent ;)
- Time to play with a few settings (feel free to experiment with each slider, as they can dramatically impact the quality of your extraction).
- You’re almost done, now click Ok and enjoy the difference!
Extracting letters with no white background
Another solution to extract black textured letters from a white background - if you need no color information - is to load the RGB channel of your letters as a selection, invert this selection and fill a new layer with pure black (click on the dashed circle at the bottom to load the RGB):
Isolate your letters
You’ve got a whole set of glyph wannabes on a single image layer? Let’s move these individual letter images into their own layer, so they can easily be identified as single characters.
Just complete the extraction mission: +10'000 points !!!
So how do you put each letter into its own layer?
Easy: just pick any selection tool — like the Rectangular Marquee Tool — and drag a selection around your first character. Press Cmd+J (or Ctrl+J on Windows) to duplicate the current selection into a new layer. Select your transparent letters layer again, and repeat the process with all the characters from your source image.
Congrats, you’re almost done!
Stick with us & see how you can turn your lettering into an actual font.
Bitmap Font Download
Prepare your letters
To import each of your letters in Fontself, we recommend to use the fastest way to do so: by importing a whole series in one go. To do so, you need to align all your characters in a single row.
- If needed, go to Image > Canvas Size to extend your document’s width.
- You should also create a horizontal guide to ensure your letters are perfectly aligned: show the View > Rulers, and click & drag on the top ruler to create a new guide.
- Pick the Move Tool, click & drag a whole selection around a group of letters, and move them altogether.
Adjust the glyph sizes
Before you start importing your letters into Fontself, we recommend to set the size of most glyph around 500 to 700 pixels in width and height (the pixel resolution doesn't impact your font size, only the pixel count) and no larger or wider that 1000 pixels and no smaller or tighter than 300 pixels.
This will provide sufficient quality for screen usage on Retina devices as well as small prints while keeping the font size manageable in the computer's memory.
Bitmap Font Maker

Usually, it’s safe to keep bitmap fonts below 50 megabytes, otherwise the extension may crash. The font size will grow depending on the size and also the complexity of the glyphs (how many colors, whether there are textures, etc.).
Hot it? Then let’s have some more fun…
Create a color font
Cocos Creator Bitmap Font Dafont
- Go to Window > Extensions > Fontself Maker
- Select the 26 layers of your alphabet & drag them on the Fontself panel.
You’re done ;)
Resize the Fontself panel to see your whole font in its full glory:
Use your color font
(Because, yes, that’s the whole purpose of creating fonts…)
- Press the Save button in the Fontself panel.
- Type a name for your font.
- Install your font file on the system (Photoshop will need a restart when you are updating an existing font).
- Pick the Text Tool in Photoshop.
- Pick your color font.
- Type some text.
And now? Enjoy!